
Project Management Software
While working at Motoza I was in charge of developing their in-house management software.

TEAM
Motoza is a digital marketing company in Austin, TX. They specialize in SEO and paid search and have not found a management software that fits their needs. So, they have started to develop their own in-house.
PROMPT
Develop internal tooling software aimed at keeping clients updated on service status and account managers aware of client needs. This management software would also keep the team up to date on what everyone was working on at that time.
MY CONTRIBUTION
UX Research
UX Writing
UX Design
UX Research
Secondary Research
I needed to find out all I could about management software on the market.
Popular Media Scan
By reading reviews and social media I was able to use a popular media scan to log the most common features on the market as well as the pros and cons of each software. I also made notes of which companies liked each software and why.

Insights
I found that more features does not guarantee a superior product
All the most common features aid in planning
Affinitzing
After the popular media scan, I affinitized my findings and discovered that there are four characteristics that will determine if a management software will fail or succeed.

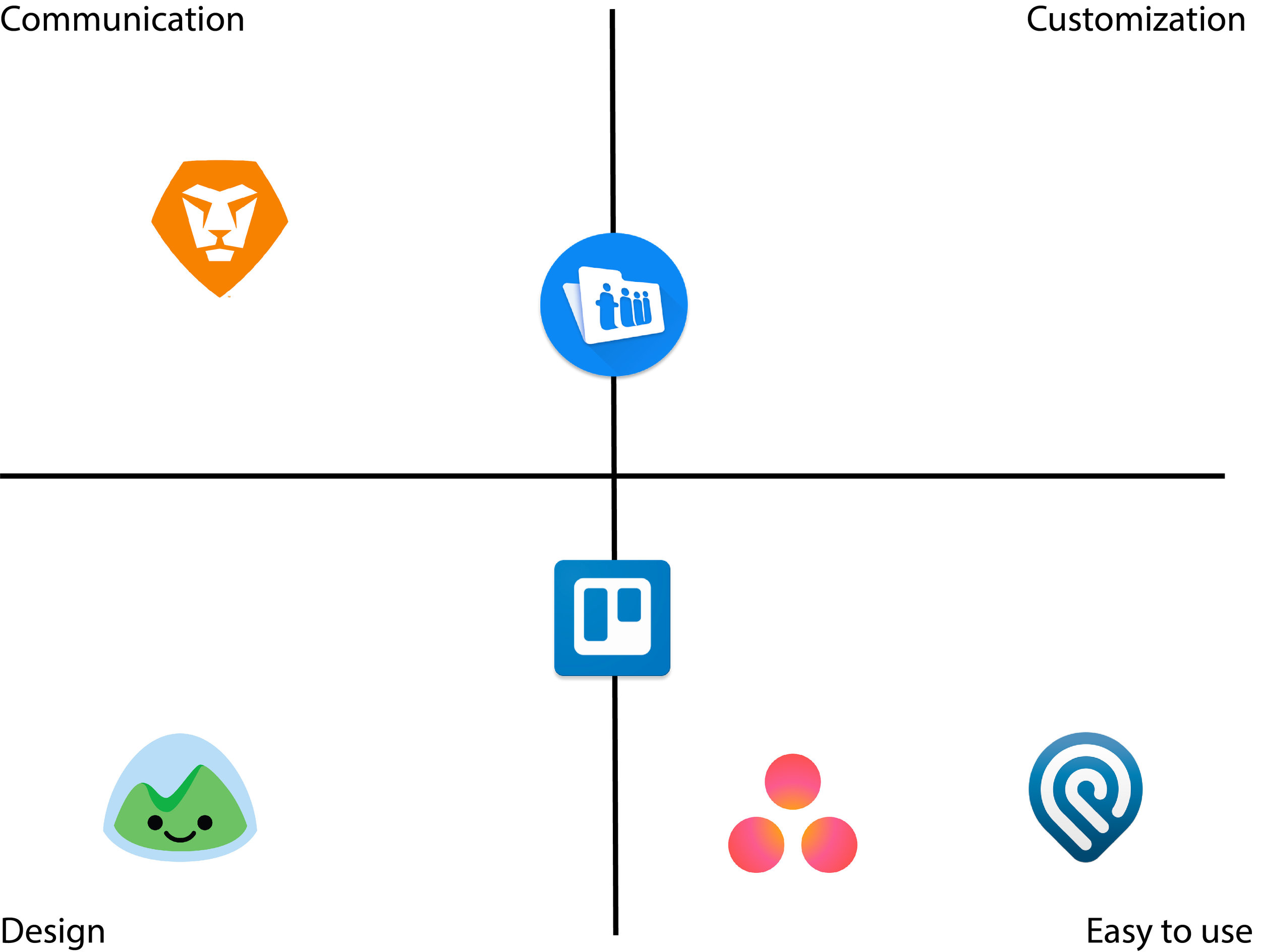
Communication

Customization

Design

Easy to Use

Competitor Analysis
Using these four characteristics I made a visual competitor analysis to see where each popular team management software stud.
Scientific Journals and Articles
From here I thought it was important to see what science had to say about keeping people productive. I looked at many articles and journals outlining characteristics of productive people.
Insights
Productive people...
Are optimistic
Ask for help
Are prepared
Know how to destress
Don't multitask
When you have been overworked your relationships, work, and health suffer tremendously. My goal was to make a management software that would prevent this.

When people are productive ...
They feel less stressed
Have more energy
Feel in control
Value their time
Generally happier and healthier

Primary Research
I interviewed and conducted a focus group with the people in the office who had been using the bate.
Contextual Interviews

“I want the bate to run my day. As the account manager, I need to be able to connect everything we need with what the clients needs and what we are doing with the accounts.”
Insights
During the interviews a few things became clear.
Perfecting the checklist had to be a first priority
My findings from my secondary research were accurate
We needed a form to communicate wants and needs
Forms
I made two forms for people to fill out. One was for problems and bugs the other for features they might wish to add to the beta.
When you report a bug it will ask...
Who found the bug?
What is giving you trouble?
When did this happen?
Explain what happened.
Do you have any screenshots?
From a scale to 1-5 how fast do you need this fixed?

If you have an idea for the beta you are asked...
Who has an idea?
Where would the idea go?
Does your wish involve ... UI, UX?
What is your idea?
Do you have a screenshot for an example?
From a scale to 1-5 how badly do you want this?
Insights
When the form is filled out I receive a notification. I am able to determine who is making the most observations and where the weakest points are.
Focus Group

“Well, my day is the same every day. It’s very routine. I check my calendar, check in with my tasks...”
I needed to find out exactly who I was designing for. The time was split doing three different exercises.
We played a word association game called Password. I selected words that are related to productivity. By playing I was able to see negative and positive responses to a word that can affect productivity.
I gave everyone a variety of markers, pens, and paper. Then I gave them one minute to write down everything they needed to do the next day. From there I asked them to plan out their whole week. Afterword I had them explain their process. These documents will help in the future when planning out the UI.
Last I ran the group through a scenario. They are all going on a road trip. I asked them who was driving? Who was navigating? Who was telling all the stories and who was in the back chilling and enjoying the ride? This helped me determine personality types in the group.
All of this provided me with a lot of useful information and confirmed findings.
UX Writing Guide
To make the writers guide I first needed to take stock of the UX writing that was already being used in the bate that had been made before I had come on bored.
So I created a UX audit. Here I organized the words I thought “Could be better” to the ones that were “Way over-bored.”

After doing this I could tell I needed to create a voice that would keep users motivated, productive, and give them peace of mind. I needed to keep people calm so they didn’t feel overwhelmed and UX writing would help.
The UX writing guide informs the developer and anyone else who might joint the team how to handle anything from abbreviations to pronouns. Having a guide will help keep the voice consistent therefor helping the users.
Sitemap
To get an idea of what I would be creating and recreating I made a very detailed sitemap for the current bate. This allowed me to see what was redundant and what I needed to add.

Clients
This is the part of the bate #1 that holds all the client info and is just a fraction of the whole sitemap.
Journey Map
I went around the office with a handful of post-it-notes and asked people to show me what their journey was like once we got a new client. With the first channel I wanted to know their tasks, bellow that I wanted them to put which digital platform they used to preform that task and then how those things effected them emotionally. After I collected and digitized all the journey maps I scheduled a team meeting. I asked if they thought this was a good interpretation of what everyone did and I took notes. Together we brain stormed ideas of how the bate could help them with their journeys.

One of many Journey Maps from the office
Wireframe
It wasn’t until I finished all the research above that I started working on wireframes. I first drew out what the current bate looked like in the most simplest terms.

Beta #1
Using inspiration from clean websites like Airbnb and the info I got from the focus group I started creating my own wireframes.

Beta #2
From here I was able to make high fidelity sketches using Sketch and preformed user testing on everyone in the office before sending my design to the developer. Unfortunately, this project is still a working process and I am unable to show the working product. However, if you are interested please reach out and I will see what I can do.